Una de las técnicas con las que trabajo normalmente en el rediseño de un sitio es el MDA. Este enfoque, parte de que un producto digital da opciones (las mecánicas) al usuario. Las personas pueden usar libremente y de manera diferenciada estas opciones para lograr sus objetivos. Finalmente, la facilidad para conseguir estos objetivos es lo que influye en la valoración general de la experiencia (estética). Pues bien, mi idea es hacer varios artículos explicando las principales mecánicas de uso en una web. Con ello, pretendo ayudar a ver qué hay que tener en cuenta al definir el uso de un sitio web. Para ello empezaremos con la navegación.

Navegación, ¿a qué me refiero con ello?
Lo primero que vamos a hacer es aclarar el término navegación.Hablando rápido, ir de página en página haciendo clic en los enlaces sean de texto, botones, gráficos o más. La complejidad viene a que ya hay muchas ocasiones en las que puedes acceder a un contenido sin acceder una página nueva. Por ejemplo, abrir el messenger de Facebook al pulsar la foto de una amiga, es navegación. Por otro lado, hacer scroll hasta el fondo de una página no es navegación. Pero ¿Qué hacemos cuando alguien hace clic en un enlace que lleva a una parte específica de la misma página? Para mi, eso es navegación. ¿Y hacer clic en un vídeo de youtube empotrado? Pues yo no lo llamaría navegación.
En resumen.
La navegación es la interacción con un sitio web a través de clics para acceder a un contenido específico que no está en su pantalla.
Es decir, hay:
- Enlaces que indican la naturaleza del contenido que hay detrás
- Intención de acceder a un contenido o interacción específica
- Ese contenido no está visible en la página desde la que se parte.
¿Quién usa la navegación?
La navegación es la pura esencia de internet. Sólo elementos altamente disruptivos como el buscador de Google, o Facebook y Twitter han afectado a su dominio. La interacción a través de menús, enlaces y botones sigue siendo la dinámica habitual de consumo en la mayoría de los sitios.
¿Quién usa la navegación? Pues muchos tipos de personas. En todo caso podemos descartar quién no usa esta mecánica para acceder a contenidos. Las personas que saben exactamente a dónde ir, o que tienen una idea aproximada de lo que buscan, optarán por otras mecánicas. Por ejemplo, si yo tengo claro que quiero acceder a una sección de un periódico, es muy posible que tenga en el historico del navegador la dirección. Si se tiene claro qué es lo que busca (incluso, si tiene más claro lo que busca que dónde hacerlo) usará un buscador. Por ejemplo, si yo quiero comprarme unas zapatillas de una marca, lo más posible es que busque esas zapatillas y compare ofertas. Sin embargo, si lo que busco es «algún libro» es más probable que vaya a una web y navegue en ella.
Asi pues, podemos decir que la navegación la usa quién:
- Tiene una idea de lo que busca, pero no con la suficiente claridad como buscarlo.
- Sabe que puede haber algo de interés en un sitio pero no lo tiene identificado.
- Necesita tener acceso a toda la información o a gran parte de ella. Por ello, necesita conocer el máximo de información y contexto disponible.
¿Qué necesita quien navega?
La persona que navega necesita, para empezar dos cosas: estar en el sitio dónde espera encontrar el contenido, y tener una idea de cómo llegar a su meta. Una persona cuando alguien llega a un sitio, puede no tener del todo claro lo que busca, pero si alguna idea de cómo lo puede encontrar. La clave es darle pistas de cómo puede hacerlo en todo momento.
Quien navega en un sitio necesita:
- Que le marquemos el camino que le lleva a su meta. Esto quiere decir que siempre tiene que poder seguir el rastro.
- Que le demos la información que necesaria para saber qué decidir. Salvo que sean cosas meridianamente claras conforme se avanza, el usuario necesita tener más datos. Las cosas claras no son de los puntos fuertes en la información administrativa. La claridad y profundidad de esa información depende de lo crítico del objetivo. Yo puedo comprar una entrada al cine sin tener muy claro de que va la película, pero no un coche sin tener muy claras sus caractarísiticas. La necesidad de información depende de su complejidad e importancia. Para presentar una solicitud te basta con las instrucciones y limitaciones, no con el reglamento del procedimiento.
¿Cómo le damos al público lo que necesita?
En un entorno digital, (hasta que tengamos bots conversacionales), no hay quien te aclara las dudas que tienes. No hay un puesto de información que te guíe. Para facilitar la interacción necesitamos:
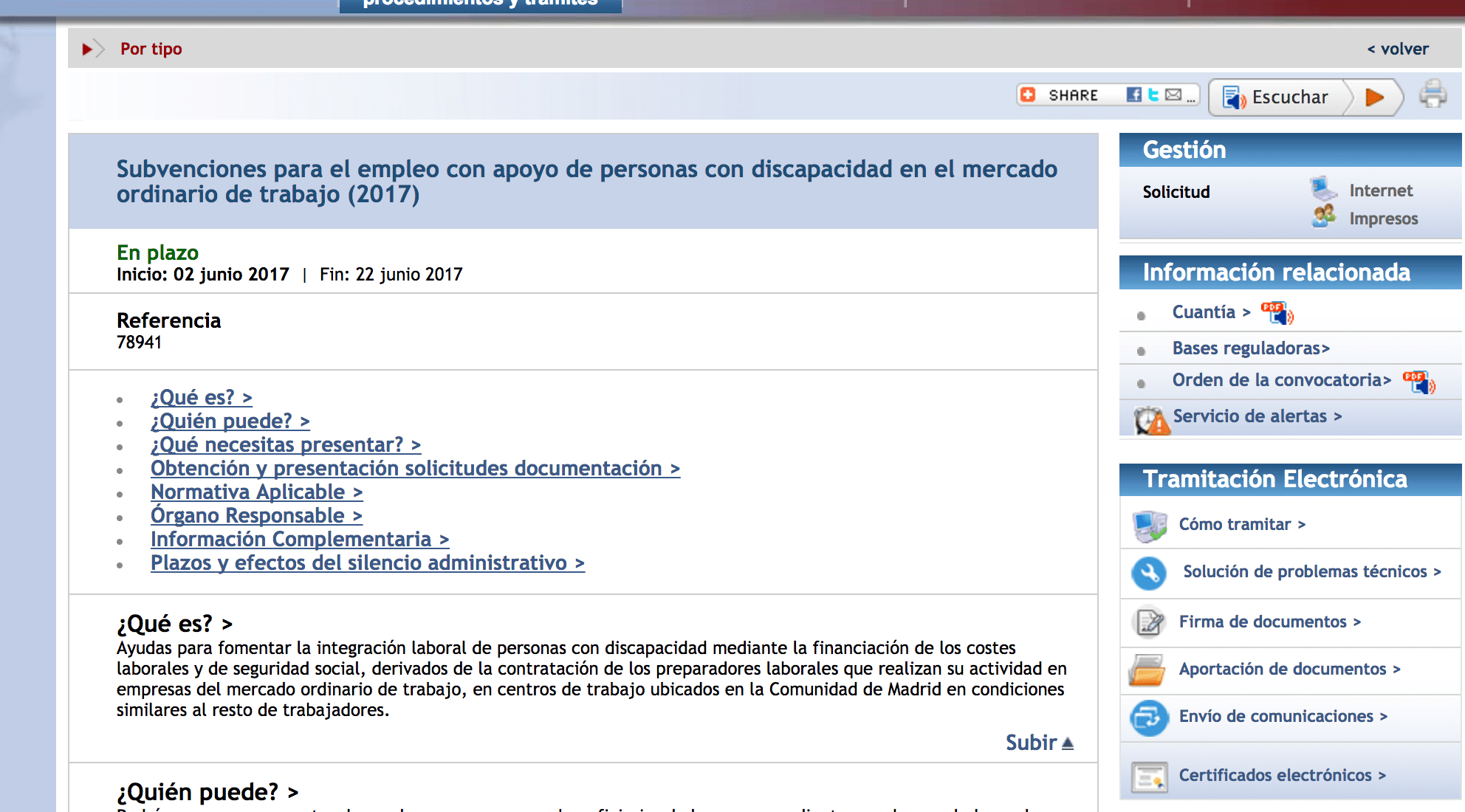
- Presentar opciones. Cuando alguien llega a un sitio en cualquier página, necesita saber a dónde ir. Se trata de tener opciones que faciliten al público cómo encontrar la pistas para poder localizar lo que busca. Sobre esto hablamos cuando lo hicimos de la arquitectura de la persuasión. Esto requiere básicamente que lo que identifica las opciones sea relevante para ese público y que esa identificación se adapte a lo que realmente espera esa persona. Si una persona busca una ayuda pero no sabe cómo distinguirla de una subvención, tendrá problemas para encontrarlo si tiene esas dos opciones. Por otro lado, si al darle a la opción «subvenciones» en lugar de acceder al listado de lo que hay, aparece la regulación sobre subvenciones, confundimos al usuario.
- Contextualizar las opciones. Posiblemente una persona que entra en un sitio sin conocer mucho de lo que busca, tendrá que avanzar con la información que le provée el sitio. Si los elementos entre los que hay que elegir están claros, no necesitas información complementaria. Por ejemplo, si busco presentar una declaración fiscal de un año en concreto, no necesitaría información adicional para elegir el año que quiero declarar. Sin embargo, si lo que busco es una ayuda en concreto para un tipo de empresa, si que es posible que necesite saber si la mía cumple los requisitos antes de presentarme. Esa información adicional la da el contenido. Lo bueno de la navegación es que al construir ese contenido sabes dónde está el público, así que no deberia ser difícil suponer qué necesidades de información tiene.
¿Qué podemos usar para hacerlo?
Tenemos básicamente tenemos dos tipos de elementos: los interactivos y los no interactivos. Los primeros permiten que el usuario tome las decisiones. Los segundos, por su parte, el segundo tipo debe facilitar el uso de los primeros. Es un elemento de apoyo. Dentro de los elementos tenemos:
- Los menús. Los menús presentan varias opciones a tomar al público en uno o varios niveles jerárquicos. Suelen tener una apariencia y estructura común. En una página puede haber varios menús, pero normalmente, hay uno que está presente en casi todo el sitio, que representa su arquitectura básica o fundamental (menú principal).
¿Cómo facilitamos la navegación?
Con todo esto claro ¿Qué tenemos que hacer para que la experiencia del usuario sea mejor?
- Que las cosas se vean y se lean. Es relativamente sencillo encontrar páginas donde es imposible saber dónde ir. Enlaces pequeños, imágenes, menús con una enorme cantidad de opciones…


Con todo esto, puede que no logremos algo tan consolidado y curado como hace Amazon. Sin embargo, si que podemos hacer que encontrar lo que se necesita sea
El primer paso para hacer algo útil para las personas es empezar a pensar en ellas.